In 2006, Amazon discovered that for every 100 milliseconds of page load delay, their overall sales declined 1%. Other studies state that a one second delay can result in a 7% reduction in conversions. With all these stats floating around the web performance community, we must ask ourselves: “How fast is fast enough?” Is it possible that certain pages on your site don’t need to load so quickly?
Here are a couple reasons why performance isn’t always everything:
Aesthetics can be more important than speed
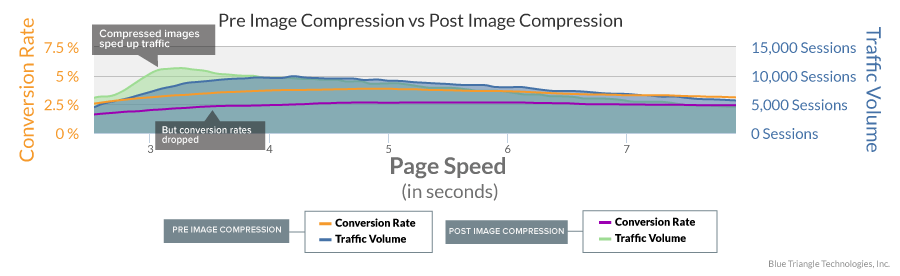
A large national retailer decided to compress images across all of their Product pages. The performance results were outstanding, but the image quality of the products declined significantly. As a result, conversion rates dropped. This goes to show that sometimes faster speeds do not mean higher conversions if the aesthetics of a page are sacrificed. Clearly, shoppers on this site prefer a visually rich experience on the Product Detail pages over a fast one.
This graph shows how image compression impacted the site’s conversion rate and speed before and after implementation. Notice that while the page’s traffic was experiencing faster speeds (green shaded area is further to the left) when images were compressed, the conversion rate was lower (purple line):

Key Takeaway: Don’t blindly optimize your site in ways that will impact aesthetics or usability without first doing an A/B Test on a small portion (10% to 20%) of your traffic.
Your shoppers may not care if some pages are slower than others

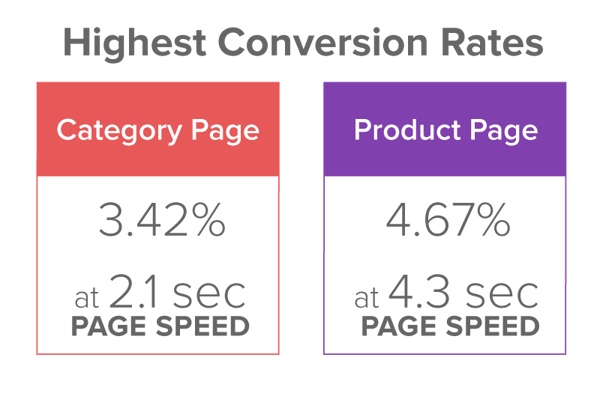
Don’t assume that your shoppers are entirely impatient. Sometimes shoppers are willing to wait a bit longer than usual for certain pages to load. That is why it is inaccurate to use industry page speed benchmarks for your site. For example, a clothing retailer’s Category page conversion rate was highest at a 2.1 second page load time, but on their Product page, the shoppers who experienced a 4.3 second load time were the most likely to buy. This means that users were 105% less sensitive to page speed on the Product page than the Category page.
The same phenomenon occurs in the financial industry as well. For a credit card issuer, highest conversion rates occurred at a 6.7 second page load time on their Home page. However, on their Application page, peak conversion rate occurred at a 1.0 second page load time. It doesn’t take a data scientist to notice the significance here!

If the credit card Application page was just 100 milliseconds faster, the company would have generated additional $670K per week. On the other hand, if the Home page was sped up faster than 6.7 seconds, there would be no sales or conversion rate improvements.
Key Takeaway: Stop guessing how fast your site needs to be and start connecting web performance to business goals.
Are you wasting time and money optimizing the wrong pages?
You very well could be. Before implementing Blue Triangle, Microsoft.com embarked on a massive project to speed up their Home page. But soon after we began measuring their real user experiences, we found that speeding up the Home page would not improve revenue and conversions. Instead, our solution identified that the Product pages had the highest ROI from page speed improvements. The retailer implemented our recommendations, which resulted in 25% higher online sales directly attributable to performance improvements.
Ready to prioritize your optimizations?

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.