Last year, Blue Triangle discussed how important it is for business owners and site operations to load test for the important shopping days through the holidays.
While several major eCommerce sites experienced high traffic loads and difficulty processing orders, Target was forced to shut down its website for nearly two and a half hours during peak holiday shopping times due to unexpected web traffic load. The lessons learned are quite simple: don’t be that eCommerce site that loses customers and revenue due to poor performance. Here in May, now is the time to make a plan and test your site for unexpected traffic loads.
One large shopping merchant site is doing just that by examining last year’s holiday data collected using Blue Triangle’s proprietary analysis tools and expertise. Along with load testing, analytics information can not only help predict patterns of increased traffic volume, but also pinpoint bottlenecks that can affect customer retention and conversion.
Target the Top Three Pages
This large shopping merchant has decided to focus their attention on the three highest-trafficked pages in its website from last year. Did slower speeds on these three pages have an effect on revenue? Here at Blue Triangle, we compared two different periods to discover whether or not slower speeds impacted sales between Black Friday and Cyber Monday.
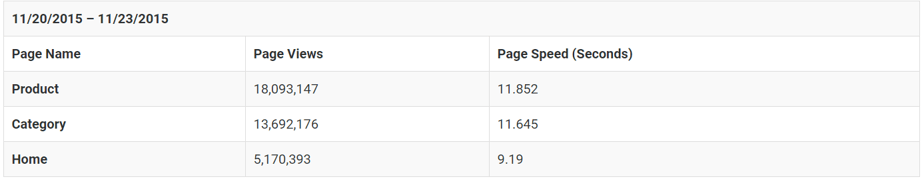
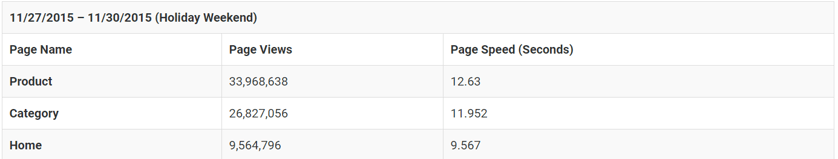
The range of dates include November 20th through November 23rd and the high volume holiday weekend period of November 27th through November 30th in 2015.
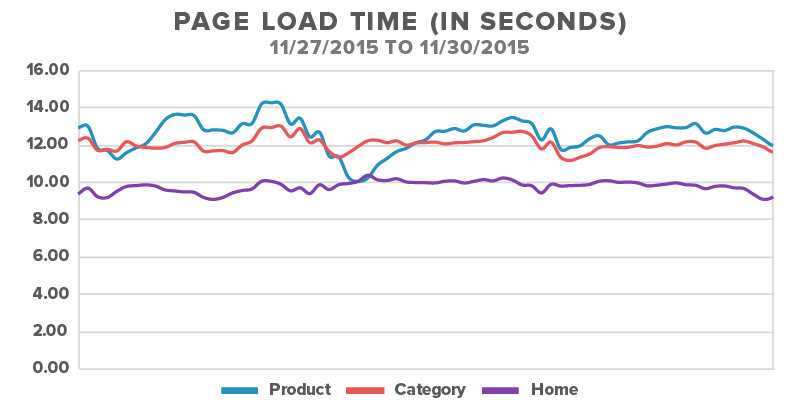
Here is the raw performance data collected showing the three pages with the highest amount of web site traffic and their average page load times on those dates.

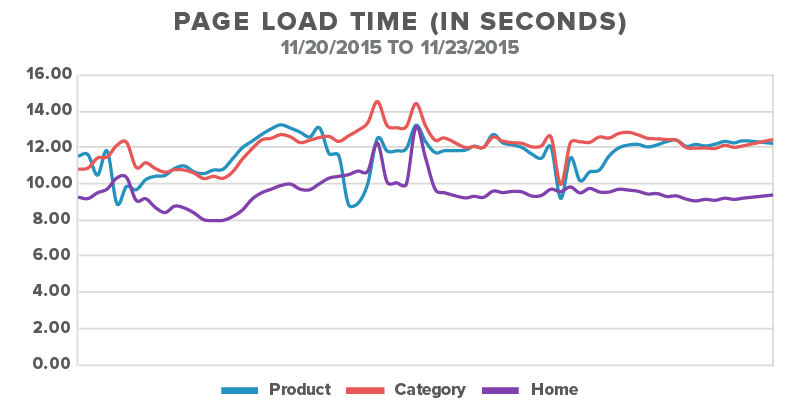
These charts show the on-load speed for the three heavily-trafficked pages across both time periods.



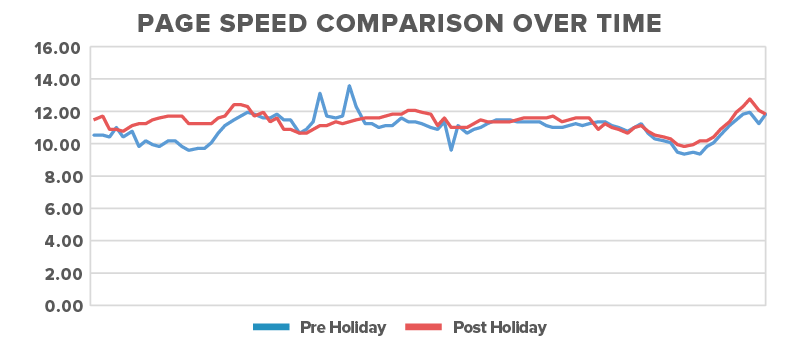
This next chart compares the average of the three pages and their page load times for the two different time periods:

On average, customers had to wait slightly longer for these pages to load in the post-holiday period than the period before the holiday.
Compare Page Load Times and Find Lost Revenue
Page load times for these heavily-trafficked pages were slightly slower for the 27th-30th time frame compared to the previous weekend, but how did these differences affect the retailer’s revenue?
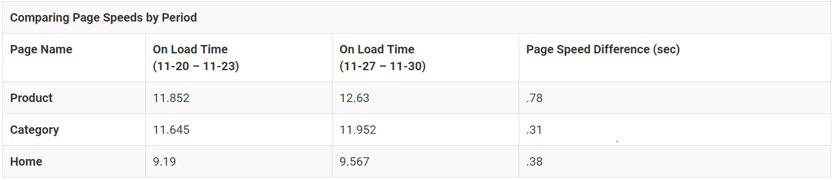
Let’s compare the average difference in page speeds between the time periods:

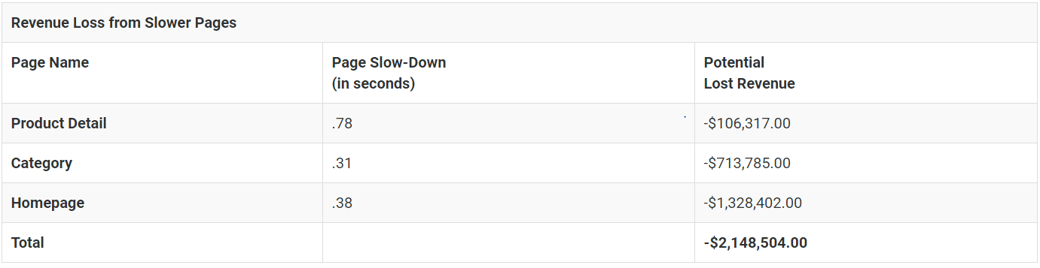
By taking the page speed difference and entering it in Blue Triangle’s revenue calculator, the merchant can calculate the amount of lost revenue for each of the three pages—on account of slower page loading times—for the time period between 11/27 through 11/30:.38th of a second on the home page doesn’t sound like much of a difference, does it? On a large retail site like this one, even a fraction of a second can have an effect on your customers’ experiences—it’s the difference between a customer abandoning a website and following the journey all the way to a sale.

Changing Problem Web Pages from Naughty to Nice
If this retailer handled the increased capacity better on just three pages, they would not have lost $2,148,504 in revenue during this holiday weekend.
Armed with this analysis, the merchant can do more than use Blue Triangle’s proven performance and object detail analysis tools to examine problem areas. Changes could vary from adding more servers to distribute increased customer demand, fine-tuning server responses, reviewing CDN calls, eliminating reliance on unnecessary external files, page tags and other web objects. The underlying concern is the comparative cost of correcting these issues versus the ROI for improving page speed. Using Blue Triangle’s revenue calculator analysis, this merchant can determine if the cost of capacity improvements is a sound investment for the amount of revenue that could be recouped for improving performance for just these three pages.
By digging into the numbers at this time of the year, project and system teams should have adequate time to enhance page performance numbers and test improvements before this year’s holiday season.
>> Learn more about how you can prepare for the upcoming holiday season!

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.