Web content is managed and owned by many different people and organizations within a digital business.
For example, IT may own the overall stack, but not the content on individual product pages. That content might be owned by individual product line owners, like women’s shoes.
To take it even further, marketing content like weekly campaigns and loyalty programs are mostly owned by the marketing group, and usually a development team folding under their stewardship.
And then there are the tags. Those pesky things that marketing is always trying to put on the pages to glean user data to use for analysis and advertising. Most of the time, IT or the product line owners don’t even know what tags are on the site.
So when things change, everyone holds their breath.
Not anymore.
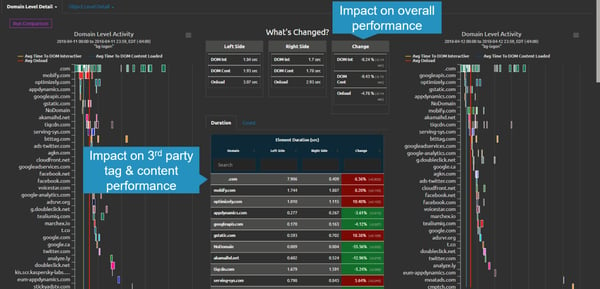
The “What’s Changed?” Feature
So why is tracking changes in web content so critical? Some in the DevOps world will argue that they already can tell everything that changed from release to release. That may be true on the application side, or somewhere in the overall IT stack, but not for content that’s pushed out to an eCommerce page.
That’s where “What’s Changed?” comes in. Blue Triangle tells you all of that on one view.

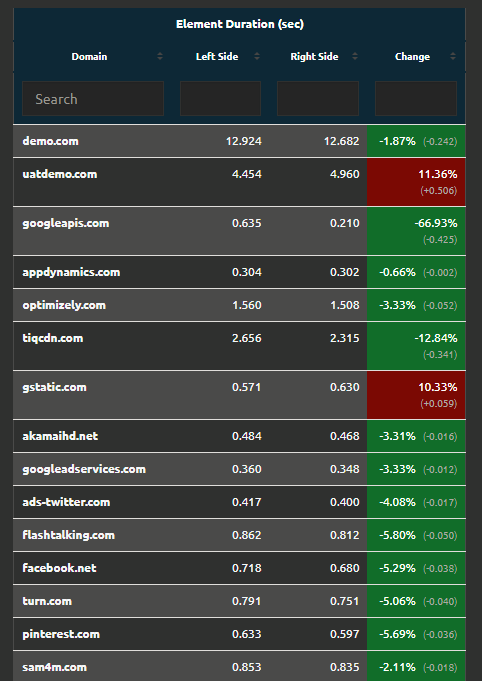
Analyze each object to see what was added, changed or moved (e.g. moved from after DOM interactive to before DOM interactive, or from async to sync loading, etc.). Then measure the impact of that change from a performance perspective.
Did this file get faster or slower after the change? If so, how much? Is this file a duplicate? Did page speed get faster or slower? If slower, by how much? What should we fix first?
Here’s a view showing the files whose performance changed in the current release from a previous release

The marketplace has been waiting for this feature. It’s here.
So why cling to the blind spots? Let Blue Triangle show you how to manage change in today’s digital world. From a revenue and digital performance perspective. Live. In real-time.
Takeaway: The only thing constant is change
As a retailer, or other omnichannel executive focused on delivering revenue online, you cannot look at business metrics and revenue in a vacuum. You can’t rely on your IT team measuring web performance in their silo. Why? Their metrics do not tell the whole story. (They have bounce rates. But no exit rates. They have page load time. But no customer journey.)
Want to find out more? We’ll come to you. We’ll even buy lunch.
During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.